×
![samostatný obrázek]()


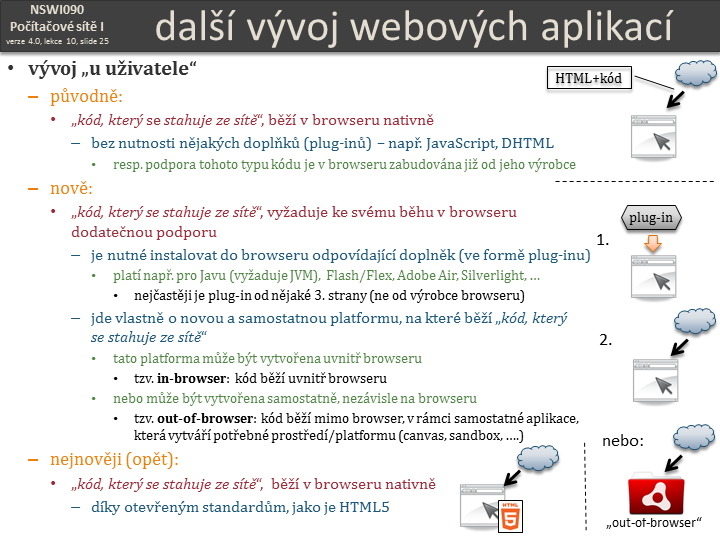
další vývoj webových aplikací • vývoj „u uživatele“ – původně: • „kód, který se stahuje ze sítě“, běží v browseru nativně – bez nutnosti nějakých doplňků (plug-inů) – např. JavaScript, DHTML • resp. podpora tohoto typu kódu je v browseru zabudována již od jeho výrobce – nově: • „kód, který se stahuje ze sítě“, vyžaduje ke svému běhu v browseru dodatečnoupodporu – je nutné instalovat do browseru odpovídající doplněk (ve formě plug-inu) • platí např. pro Javu (vyžaduje JVM), Flash/Flex, Adobe Air, Silverlight, … • nejčastěji je plug-in od nějaké 3. strany (ne od výrobce browseru)
– jde vlastně o novou a samostatnou platformu, na které běží „kód, který sestahuje ze sítě“ • tato platforma může být vytvořena uvnitř browseru • tzv. in-browser: kód běží uvnitř browseru
• nebo může být vytvořena samostatně, nezávisle na browseru • tzv. out-of-browser: kód běží mimo browser, v rámci samostatné aplikace, která vytváří potřebné prostředí/platformu (canvas, sandbox, ….)
– nejnověji (opět): • „kód, který se stahuje ze sítě“, běží v browseru nativně – díky otevřeným standardům, jako je HTML5

